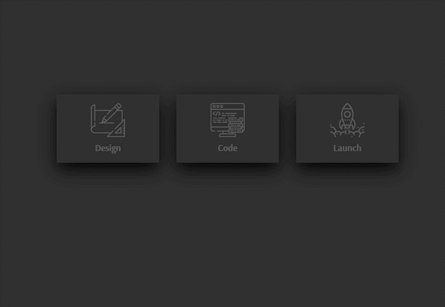
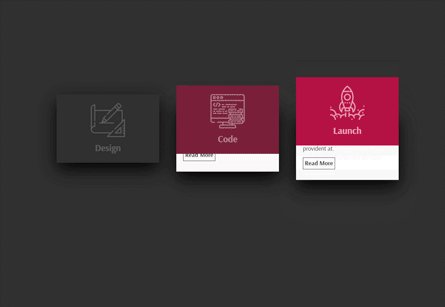
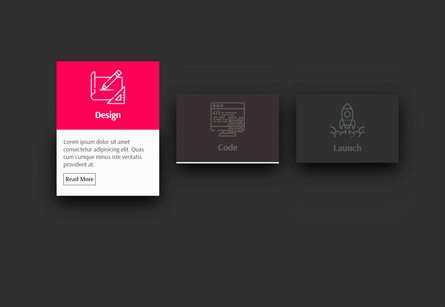
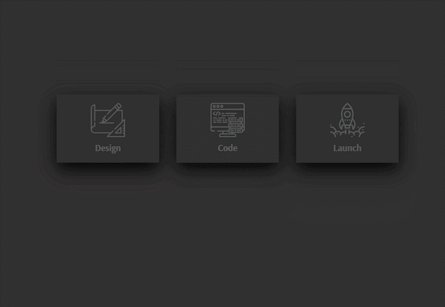
Ниже представлен простой способ реализации переключателя темы (светлая/тёмная) на CSS и jQuery.
Код HTML:
<div class="toggle"></div>
<div class="content">
<!-- Some code -->
</div>Код CSS:
развернуть
body{
margin: 0;
padding: 0;
font-family: sans-serif;
transition: .4s;
}
body.night{
background: #00151f;
transition: .4s;
}
.toggle {
position: absolute;
top: 40px;
right: 50px;
background: #FFF;
border: 2px solid #00151f;
height: 20px;
width: 45px;
cursor: pointer;
border-radius: 20px;
}
.toggle:before{
content: '';
position: absolute;
top: 2px;
left: 2px;
width: 16px;
height: 16px;
background: #00151f;
border-radius: 50%;
transition: .5s;
}
.toggle.active:before{
left: 27px;
background: #FFF;
}
.toggle.active{
background: #00151f;
border: 2px solid #FFF;
}
.content{
margin: 100px auto;
width: 1000px;
}
.content h1{
margin: 0 0 20px;
padding: 0;
color: #000;
transition: .3s;
}
.content h1{
margin: 0 0 20px;
padding: 0;
color: #000;
transition: .3s;
}
.content p{
color: #000;
transition: .5s;
font-size: 16px;
}
body.night .content h1{
color: #FFF;
}
body.night .content p{
color: #FFF;
}$(function () {
$('.toggle').on('click' ,function(event) {
$(this).toggleClass('active');
$('body').toggleClass('night');
});
});





Комментарии (0)
Пока еще не было комментариев ✍️